

Note: This fix may cause issues in Outlook 07/10/13 if the div is converted to a paragraph. Just make sure that the height of the div is equal to the height of the image it contains. This will remove the unwanted gap below each image. The important part is to give the div the appropriate height.

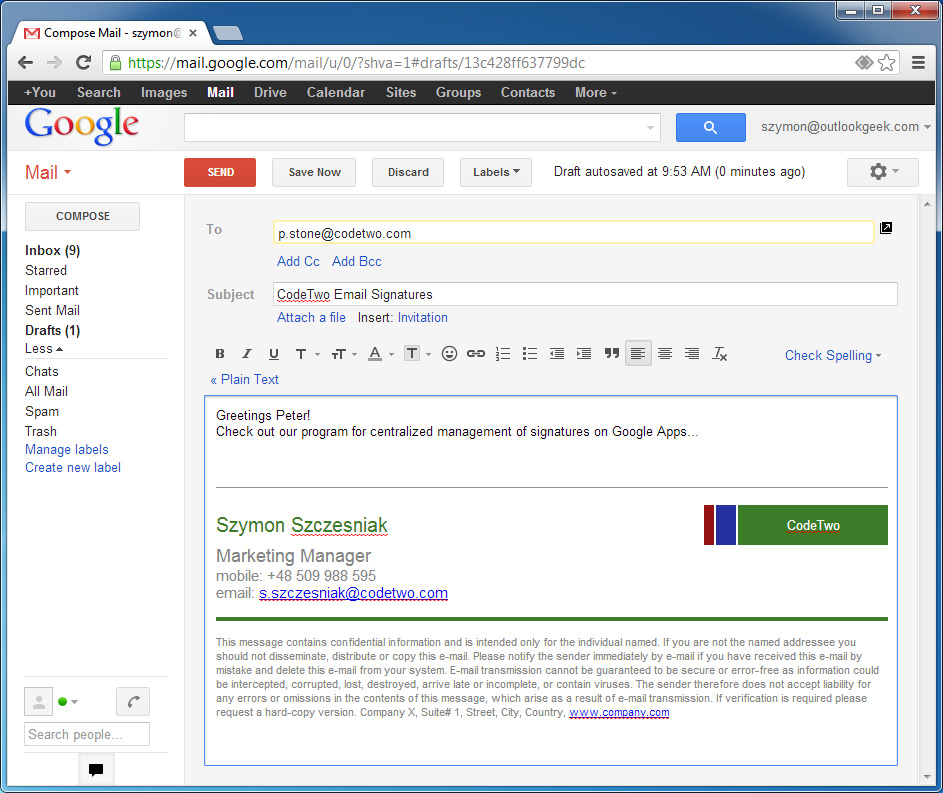
Because the div is already a block level element, it can simulate the display:block property. Personalize your signature by editing the text, changing the photo/logo, adding hyperlinks to your website/social. Paste the copied signature in the email message body.
#OUTLOOK WEB ACCESS EMAIL SIGNATURE IMAGE HOW TO#
For information about how to create and use email signatures in Outlook, see Create and add an email. If you use both Outlook Web App and Outlook, you need to create a signature in each. Choose any signature you like, select all the elements in the signature and click Copy. You can add your email signature automatically to all outgoing messages, or you can choose to add your signature only to specific messages. Luckily for us, that’s all we need for this second fix. After you have downloaded the template, open it in Word. OWA won’t allow you to apply styles to your images (or seemingly any other element) other than a few basics, as well as width and height.
#OUTLOOK WEB ACCESS EMAIL SIGNATURE IMAGE CODE#
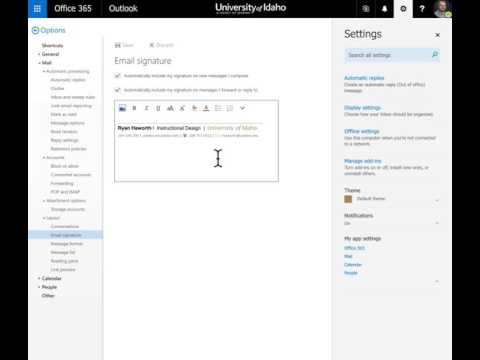
Here’s the code we used to create this email: In OWA, the images will come out looking like this: Let’s take an image that has been sliced into 3 parts, which should stack seamlessly on top of each other. Because OWA strips out almost all styling other than width and height, display:block and other similar, CSS based fixes won’t work. If you favor spacer gifs, these tiny gaps can cause a lot of annoyance. For email designers who use sliced images to create their email, this can cause a lot of problems. Because of the enforced HTML5 doctype, the Office Web App (OWA) creates a small 4-5px gap below every image. This way, the user can easily copy-paste his preferred preconfigured signature for use in an e-mail app not supported by this script, such as Microsoft Outlook. Sample code to send email from Outlook, can include signature, attached file, embedded image, cc, bcc, setting the replyto email address I regularly need to send emails via outlook and have done a lot of work over the last few months to improve the routine that i use. Your image will appear and you can enter your text around it.As you might know from our earlier blog, Outlook Web App didn’t make a great first impression. CAUSE:The HTML images within the signatue takes larger space. Furthermore, you can find the Troubleshooting Login Issues section which can answer your unresolved problems and equip you with a lot of relevant information. Put your cursor in the box and right click and “ paste“ SYMPTOM:Email Signature in Outlook Web Access (OWA) errors as The text you typed is too. Outlook Email Signature With Image LoginAsk is here to help you access Outlook Email Signature With Image quickly and handle each specific case you encounter. You will see the Email Signature section. Right click the image,and select “ COPY“.

Once done locate the file and double click it, it will open in Internet Explorer. Open notepad and paste that code in there. Sign in to the Outlook Web App or Outlook from Office 365. Ok, we now have to put that code somewhere. If you think your Outlook email signature needs a makeover, this guide is for you. Simply replace the urls thre to the logo you have on your website to display your image. In the text box, type your signature and use the available formatting options to change its appearance. In the Options panel, under Mail, choose Layout > Email signature. Then we need write the following HTML code… The code above does thisĪ href=”” – makes my image link to src=”” – displays the image where ive save it to.Īlt=”Techieshelp Logo” – Gives the logo a nice description. On the top nav bar, choose Settings > Mail, which opens the Options panel on the left. If you dont have a website you can upload it to for free. We then need to put it on the web, my logo is located here


 0 kommentar(er)
0 kommentar(er)
